Привет всем! В этом уроке я расскажу о приёмах использования программы Ибис пэйнт х, которые использую я. Надеюсь, статья окажется полезной, но также хотелось бы предупредить, что использовать описанные в ней способы для обводок и воровства чужих рисунков нельзя, а то попэн шлёпэн получите! Максимум - обрабатывать официальные арты Кена Сугимори для того, чтобы они под нашу сайтовую игру подошли.
Хватит болтать, пора приступать) начнём с простого примера, вот мы скачали и открыли ибис и хотим нарисовать себе пиксельную аватарку. Для этого создаём холст 100 на 100.
Мы открыли наш холст! Теперь, так как мы рисуем пиксель арт, давайте переключим кисть на пиксельную. Нажимаем на меню справа от нашей кисточки (оно в форме отпечатка кисти, обычно с самого начала это чёрный круг), находим там цифровую ручку. Кстати, посмотрите, сколько кистей! Обязательно поизучайте их всех, попробуйте. Но это потом, пока что наша основная кисть - цифровая. Ставим диаметр на 1, непрозрачность 100.
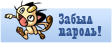
Начинаем рисовать нашу рожу, и уже сталкиваемся с проблемой - она размывается! Какая гадость!
Это легко исправить. Открываем панель инструментов (где кисточка), находим там шестерёнку - настройки. Открываем.
Видим кучу всяких настроек. Тут на самом деле каждому нужно самому посмотреть и настроить, как удобно. Пока что нам нужна одна настройка, самая главная. Это отключение интерполяции при увеличении изображения.
Отключаем - и проблема отцоцтвует, как говорил Инспектор Клузо. Можем спокойно рисовать аватарку, не боясь за наши глаза и качество рисунка.
Теперь другой пример, типа мы создали холст побольше и хотим нарисовать Пикачу. Вот мы сделали набросок... И как же сделать лайн, чтобы не мучиться долго? Сейчас разберёмся.
Но сначала посмотрим на меню слоёв (квадратики справа внизу). Куча всего, и всё важное! Посмотрим по номерам. 1 - добавить слой. 2 и 3 - отражение слоя по горизонтали и вертикали. 4 - меню группировки слоёв. 5 - вставить изображение или фото с телефона. 6 - кадрирование, то есть если мы создадим один слой поверх другого и что-то на нём нарисуем - он будет виден только в границах предыдущего слоя. Очень полезная при затенении функция. 7 - блокировка прозрачности слоя. Полезно при нанесении отметин на персонажа, когда нам не нужно красить за границей уже покрашенной области. 8 - режимы наложения. Если Вы раньше не работали с другими программами для рисования - будет сложно объяснить. Попробуйте сами создать один слой, нарисовать что-то, потом сверху добавить слой с другими каляками, и к верхнему слою поменяйте разные режимы наложения, посмотрите, как они работают. Самые часто применяемые: умножение - затемняет и делает немного прозрачным активный слой, идеально для тени, перекрытие - такое же, как и умножение, но осветляет активный слой, используется для освещения, жёсткий свет - более мягкая вариация умножения, мой любимый для затенения режим, цвет - красит ниже лежащий слой под цвет верхнего. Вообще, если честно, чтобы понимать, когда какой режим применять, нужна практика.
9 - прозрачность активного слоя. 10 - стереть всё нарисованное на слое. 11 - изменить цвета на обратные, то есть, к примеру, чёрный на белый и наоборот. 12 - перемещение рисунка. 13 и 14 - отражение всех слоёв по горизонтали и вертикали. 15 - объединить слой с предыдущим. 16 - удалить слой. 17 - другие функции, например, переименование слоя или растеризация векторов.
Также тут можно переместить слой (три палочки напротив слоя, за них нужно потянуть, переместив выше или ниже) и убрать/включать видимость слоя (глаз).
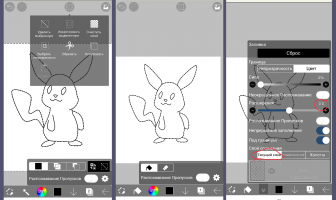
Уф, разобрались! Теперь создаём новый слой поверх наброска для нашего контура. На панели инструментов (вы уже знаете, где она, мы там настройки искали) выбираем кисть, если она ещё не выбрана, и открываем свойства ввода, это где палец справа вверху. Стабилизацию можно поставить на 10. И теперь хитрость - выбираем инструментальное средство рисование - закорючку кривую Безье. Кто работал в пэйнте наверняка помнят инструмент кривой оттуда, как он был удобен. Так вот он, в Вашем смартфоне) Бегом рисовать базы поней! Шучу.
Кривая Безье в ибисе работает очень просто. Мы просто ставим точки, и линия проводится и изгибается сама. Всё что нам нужно - контролировать изгиб, перемещая точки. Здесь Вам также явно понадобятся кнопки отмены и повтора действия, они слева вверху, если что)
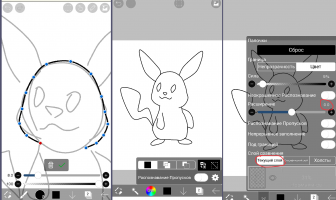
Допустим, мы попотели и всё красиво нарисовали, теперь убираем видимость наброска, и берём на панели инструментов Волшебную палочку. Нажимаем во всплывшем окне шестерёнку - свойства инструмента.
В настройках ставим Расширение на ноль, слой сравнения (слой, с которым будет работать инструмент) - текущий слой. Если мы поставим, скажем, на Холсты, инструмент будет учитывать пиксели на всех слоях. Тоже бывает нужно. Но пока что нам надо Текущий слой. При этом убедитесь, что выбран слой с контуром.
Теперь кликаем на фон вокруг Пикачу, чтобы его выделить. Далее открываем свойства выделения, это пунктирный квадратик вверху. Смотрим, что тут есть. Можно очистить, вырезать выделенную область, снять выделение (удалить выбранную), и инвертировать выделение. Это то, что нам нужно, инвертируем. У нас должен выделиться весь Пикачу.
Затем, не снимая выделения, создаём новый слой под нашим контуром. На панели инструментов находим Заливку. У неё, как и у Волшебной палочки, есть свойства. Открываем их.
Здесь всё так же, как и у выделения.
Нажимаем на палитру (посередине квадратик), настраиваем цвет на жёлтый.
Тыкаем на наш выделенный холст, область выделения закрасилась! Если мы после этого захотим ещё покрасить, например, только глаза, то просто поставьте слой сравнения на Холсты, чтобы заливка учитывала наш контур на слое вверху.
Теперь я покажу, как сохранять наши цвета на палитре образцов. Чтобы открыть образцы, нажмите на стрелочку справа вверху над цветовым кругом на палитре. У меня тут уже сохранено много цветов. Чтобы сохранить новый или заменить старый цвет, нажмите и держите, потом нажмите на вход. Эту кнопочку так странно перевели, потому что, видимо, им задавали мало вопросов, и они захотели, чтобы их спрашивали, почему, блин, вход, а не добавить, к примеру.
Теперь мы захотели, скажем, сделать одно ухо коричневым. Берём кисть, с настройками, которые нам уже знакомы. Только на этот раз включаем заливку. Так внутри выделенная область будет закрашена выбранным нами цветом.
Блокируем прозрачность нашего слоя с цветом. Напоминаю, эта функция находится в меню слоёв.
И также, как мы раньше делали контур, "обводим" область, которую хотим покрасить.
Скажем, нам не понравилось, что у заливки есть контур. Убираем его, просто поставив диаметр и непрозрачность кисти на 0.
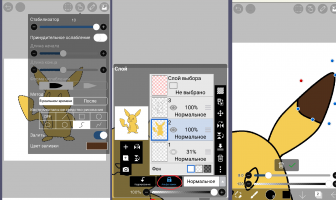
Сейчас будем затенять. Создаём слой над нашим цветом, но под контуром, включаем кадрирование.
Устанавливаем цвет заливки на любой тёмный цвет, только не чёрный, а то по попе надаю! И затеняем так же, как красили ухо. Да, важный момент. Когда рисуете цветные области кривой Безье, обязательно работайте маленькими частями, и не выходите из программы! Потому что если Вы выйдете, или кто-то Вам позвонит, а Вы не закончили редактирование области, оно автоматически закончится. И вся Ваша работа может пойти на смарку. Поэтому лучше понемножку красить, чтобы не было обидно потерять работу.
Нам не нравится эта тень, она слишком большая! Поэтому её нужно стереть. Берём ластик. Открываем наше меню ввода (всё тот же пальчик) и видим точно такие же настройки, как у кисти.
Стирание кривой Безье по сути работает так же, как и покраска. Выделяем нужную область, и она стирается.
А теперь мы, к примеру, захотели перекрасить Пикачу. Создаём слой над тенью, и тоже его кадрируем. Он кадрируется относительно нашего слоя с цветом, а не с тенью. Хорошо.
Ставим режим наложения на Цвет. Это мы уже умеем.
Меняем на кисти цвет заливки на Оранжевый, например.
Закрашиваем нашего Пикачуху. И он перекрасился, сохранив отметины! Ура!